Recent Posts
Recent Comments
에르노트
[Vue.js] 구름 IDE에서 localhost 접속 오류 해결하기 본문
React에서와 마찬가지로 구름IDE에서 Vue 프로젝트를 돌리면 원격 서버의 localhost에 대해 자체 웹서버가 돌아간다. 즉 내 컴퓨터의 localhost:8080으로 접속해서는 절대로 구름IDE에서 작업중인 프로젝트를 확인할 수 없다. 다행히 구름 IDE에서는 URL과 실행 포트 매핑 기능을 깔끔하게 제공하고 있으므로 그대로 이용하면 된다.

그래서 예상대로라면 위에처럼 8080포트에 대해 URL을 등록해주기만 하면 끝이어야한다. 실제로 3000포트를 이용하는 React에서는 이걸로 끝이었다.

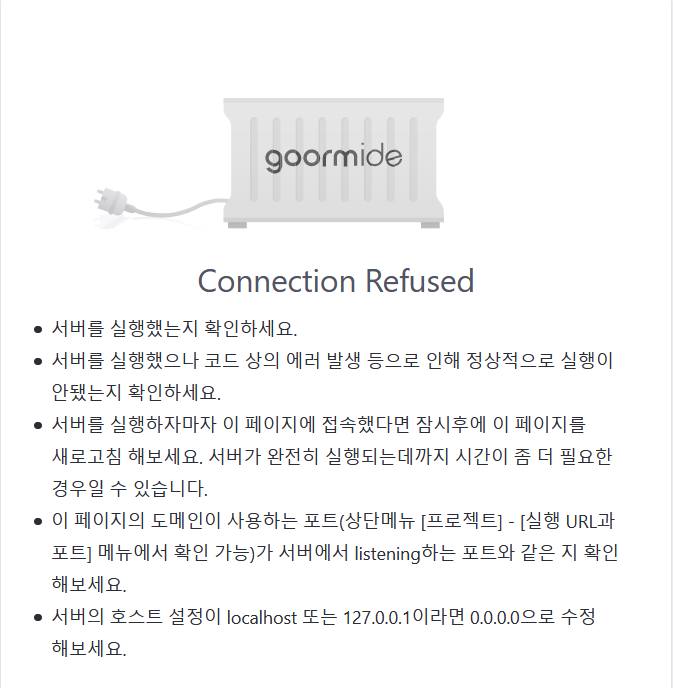
그런데 Vue에서는 안 된다.
다행히 구글링 결과 모 커뮤니티에 구름IDE 담당자께서 직접 달아주신 해결책을 찾을 수 있었다. localhost 대신 0.0.0.0을 이용하면 된다고 한다.
호스트 설정을 바꾸기 위해서, 결국 빌드는 웹팩이 해주는 것이므로 웹팩 설정을 건드리면 된다.
Vue 프로젝트의 package.json 파일에서 scripts 부분을 다음과 같이 설정하면 끝이다. --host 0.0.0.0 --disableHostCheck true 가 추가된 부분인데, 로컬호스트 대신 0.0.0.0을 사용하며 disableHostCheck를 붙여서 아이피 접근을 허용해준다.
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --host 0.0.0.0 --disableHostCheck true --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
}
'Web > Vue&React' 카테고리의 다른 글
| [Vue] @vue/cli에서 Network: unavailable 에러 해결법 (0) | 2020.09.08 |
|---|---|
| [Vue] 뷰를 이용한 간단한 메모장 만들기 (0) | 2020.09.06 |
| [React] 구름IDE에서 리액트 직접 설치하고 구동하기 (2) | 2020.08.08 |
Comments



