에르노트
[React] 구름IDE에서 리액트 직접 설치하고 구동하기 본문
구름IDE에서는 자체적으로 React 템플릿을 제공하고 있으므로 손쉽게 React 프로젝트를 만들 수 있다. 그러나 많은 부분이 자동으로 설정되고 이런저런 파일들이 덕지덕지 붙으면서 자유도가 줄어들고 입맛대로 설정하기 까다롭다는 단점이 있다. 그래서 빈 프로젝트(Blank)를 생성해서 리액트 개발 환경을 직접 세팅하는 과정을 정리해본다.
개괄적인 진행순서는 다음과 같다.
- 프로젝트 생성 및 관련 패키지 설치(사전 준비)
- NVM 설치하기
- 노드제이에스 설치하기
- yarn 설치(선택)
- 리액트 앱 생성 및 구동
1. 프로젝트 생성 및 관련 패키지 설치(사전 준비)
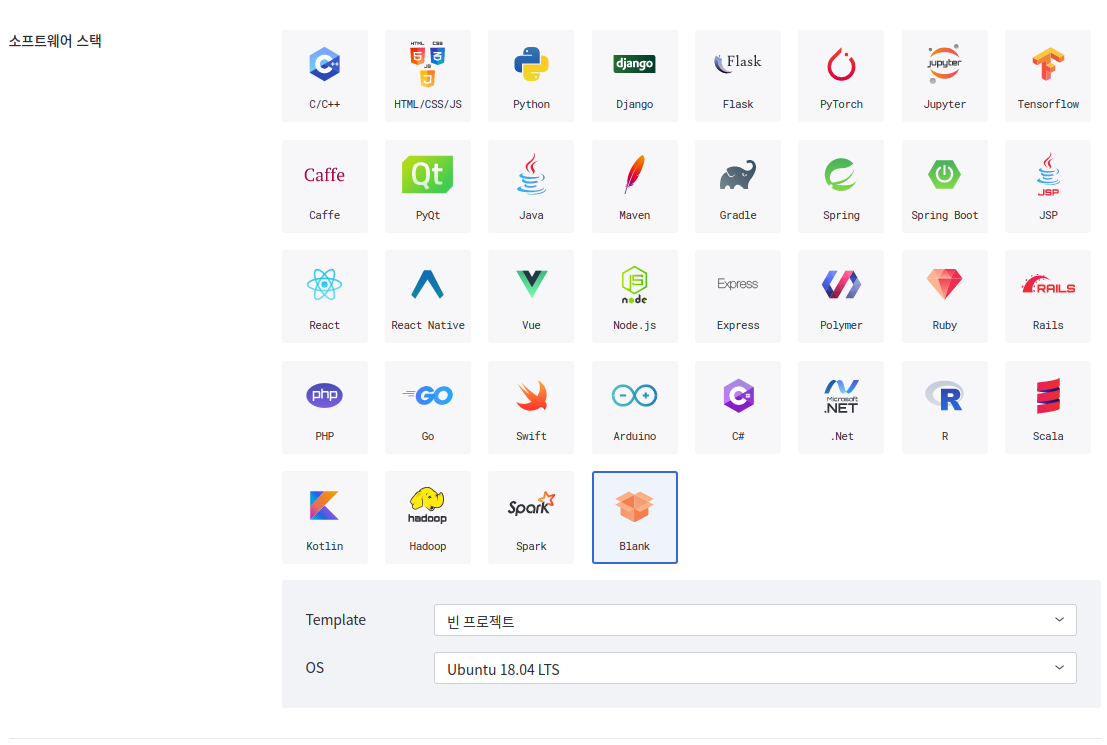
먼저 구름IDE에서 빈 프로젝트를 생성해준다. 우분투 버전은 16.04 또는 18.04를 선택할 수 있는데 아무거나 골라도 무방하다.
(여기서는 18.04로 진행)

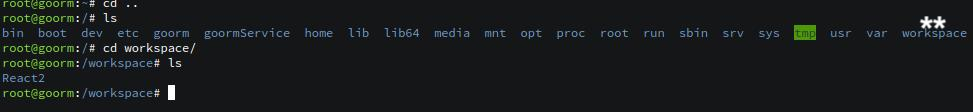
이렇게 프로젝트를 생성하면 그냥 가상 우분투 서버를 하나 분양받은 셈이다. 구름IDE에서 프로젝트 공간으로 인식하는 곳은 workspace 디렉토리다.

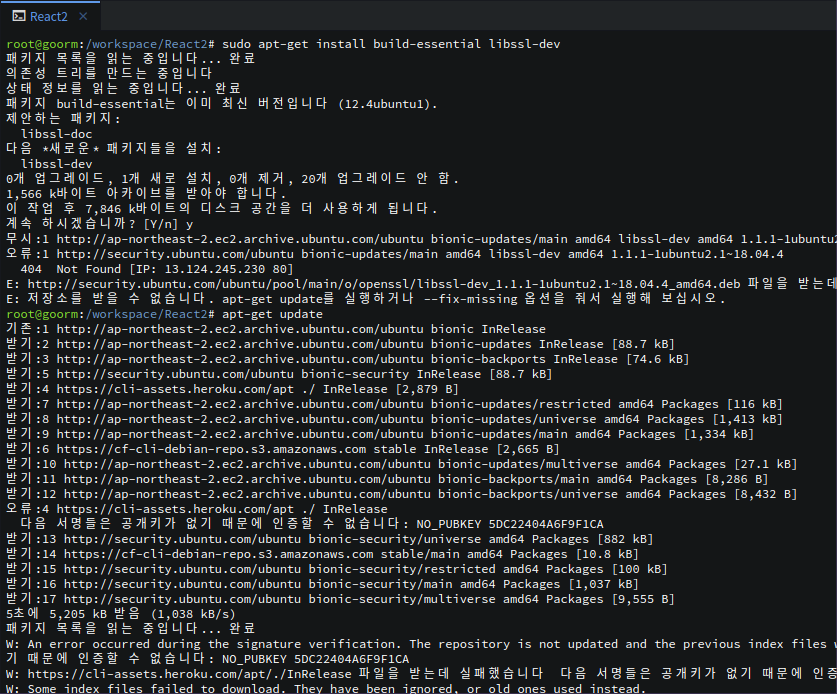
그러면 이제 아래 명령어를 순서대로 입력해 관련 패키지들을 설치하고 업데이트해준다.
sudo apt-get install build-essential libssl-dev
apt-get update

2. NVM 설치하기
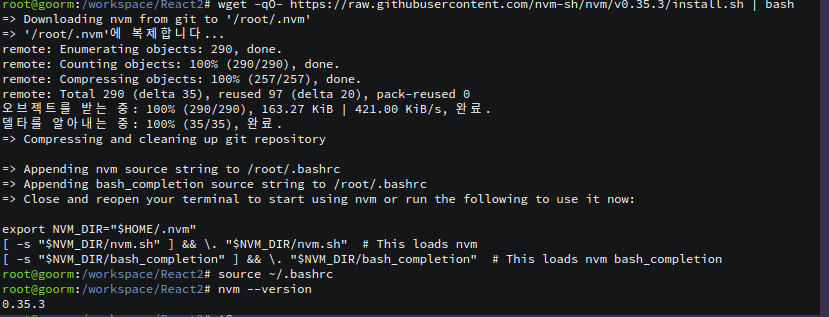
NVM(Node Version Manager)는 curl 또는 wget 명령어를 통해서 내려받을 수 있다. 필자는 글 쓰는 시점 기준 최신 버전인 v0.35.3으로 내려받았다.
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
그리고 bashrc를 업데이트한다.
source ~/.bashrc
여기까지 진행하고 nvm --version을 치면 정상적으로 버전명이 출력되는 것을 확인할 수 있다.

3. 노드제이에스 설치하기
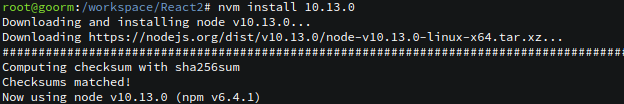
아래 명령어를 통해 노드제이에스를 설치할 수 있다. 이때 NPM(Node Pakage Manager)도 같이 설치된다. 버전은 10.13.0으로 했을 때 플러그인 호환성이 좋았다.
nvm install 10.13.0

4. yarn 설치(선택)
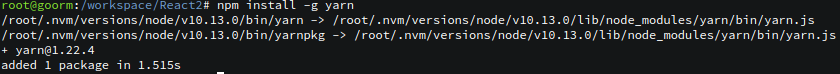
여기서 yarn은 역시 패키지 매니저로서 npm과 경쟁 관계에 있다. 즉, npm을 써도 되고 yarn을 써도 상관없다. (참고: npm vs yarn) yarn 역시도 npm을 이용해서 내려받을 수 있다.
npm install -g yarn

5. 리액트 앱 생성 및 구동
5-1. npm을 이용할 경우
npm init react-app test
npm start
5-2. yarn을 이용할 경우
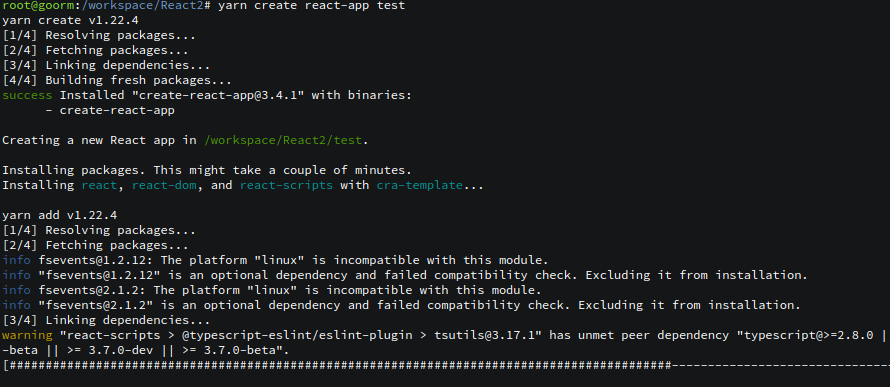
yarn create react-app test
yarn start

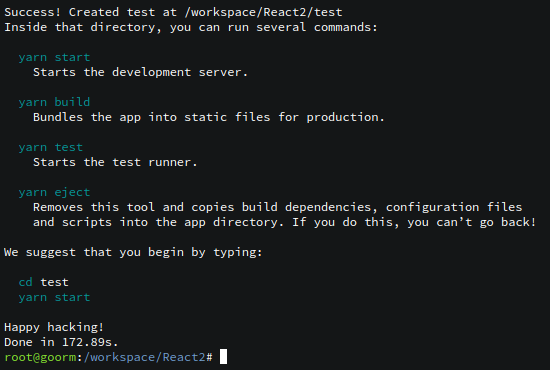
최초 생성시 이런저런 패키지를 내려받고 기본 설정을 갖추느라 시간이 꽤 걸린다. 그렇게 설치가 완료되고 나면 친절하게 다음 명령어까지 추천해준다.

그래서 그대로 test 폴더로 이동 후 'yarn start'를 쳐주면..

서버(리액트 앱)가 정상적으로 구동된다!
그런데 지금 작업 환경은 구름IDE이고, 가상 서버를 호스팅받은 셈이다. 따라서 실제 내 컴퓨터에서 리액트가 돌아가는 것이 아니므로 위의 제안처럼 localhost:3000로 들어가봤자 소용이 없다. 그래서 구름IDE에서는 실행 URL 및 포트 설정 기능을 제공한다.
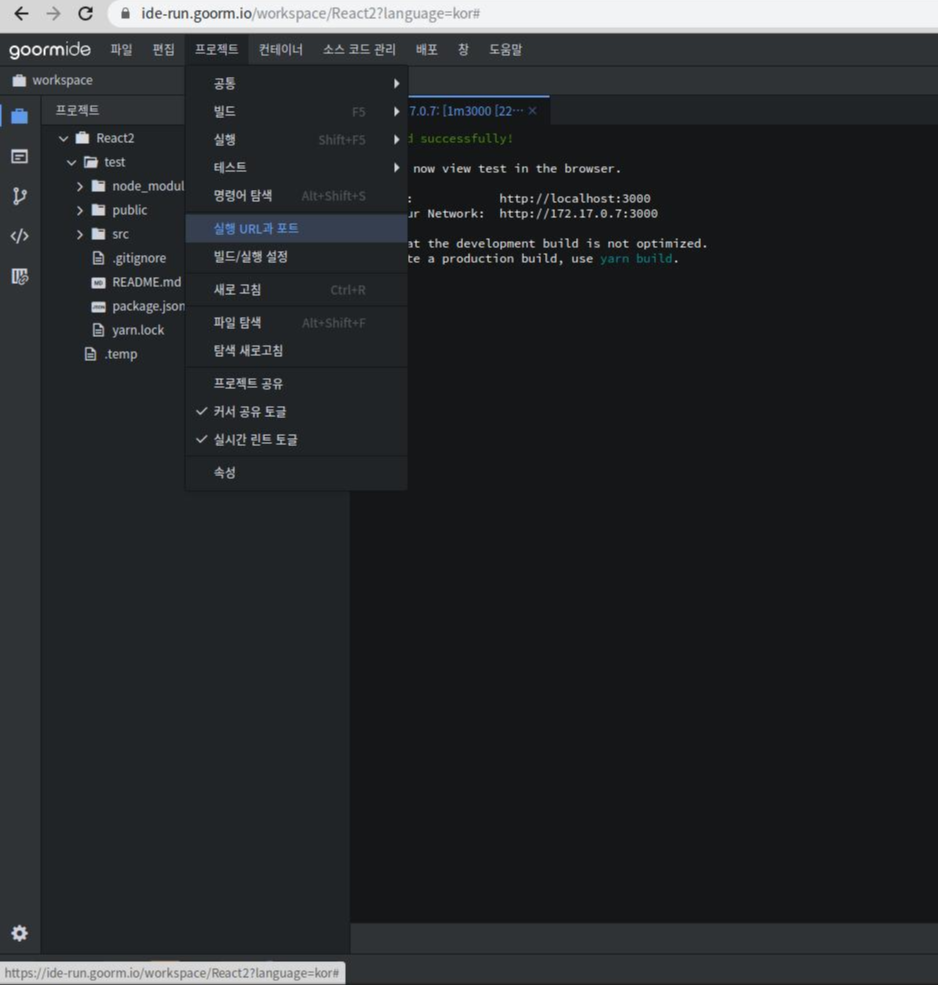
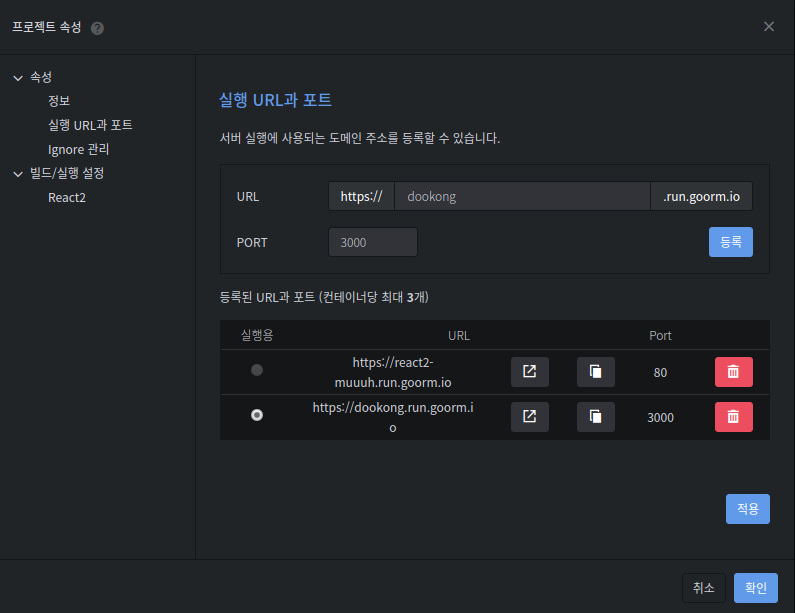
먼저 프로젝트 - 실행 URL과 포트 탭으로 들어간다.


그리고 자신의 고유한 도메인을 입력하고 포트를 3000으로 맞춰주면 끝이다!
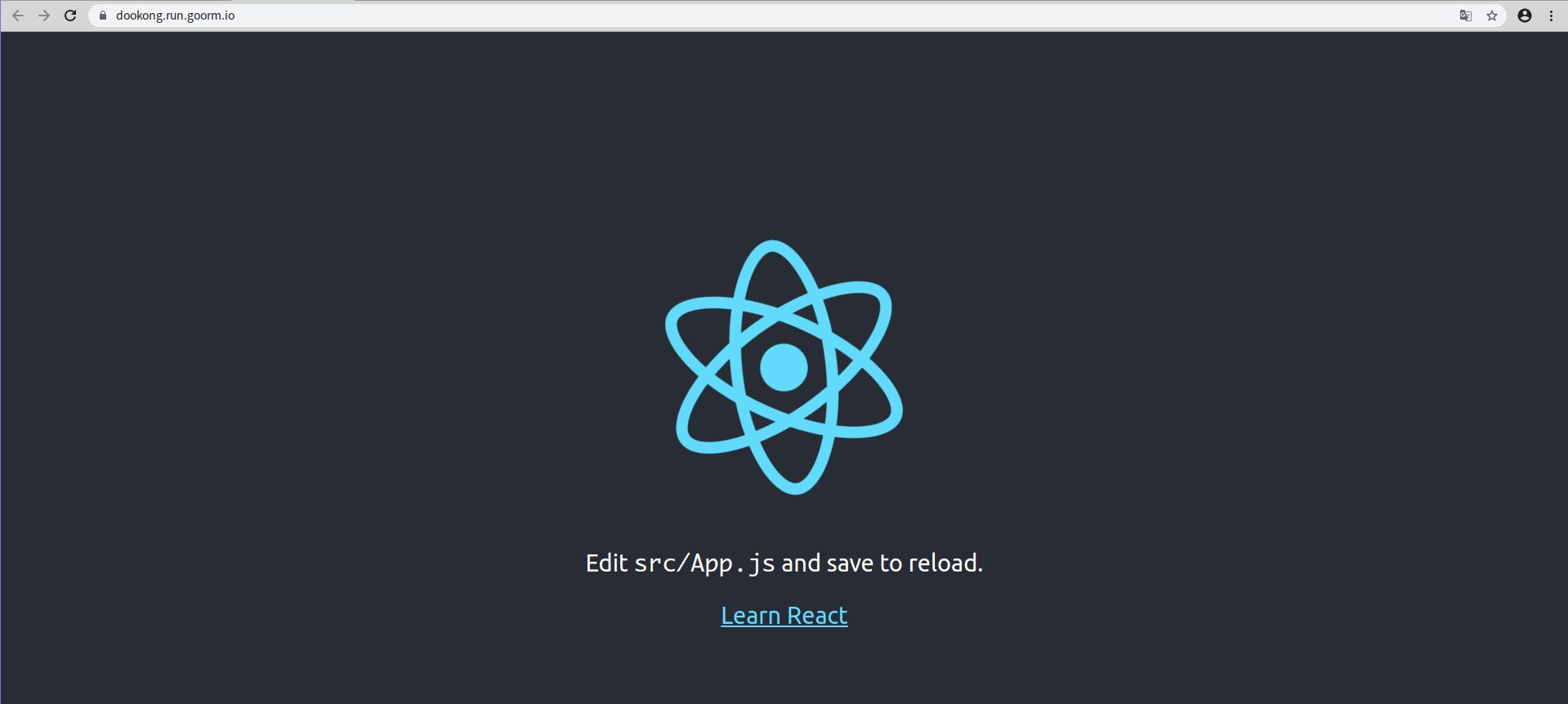
최종적으로 위에서 설정한 URL로 접속하면 다음과 같은 화면을 만날 수 있다.

'Web > Vue&React' 카테고리의 다른 글
| [Vue] @vue/cli에서 Network: unavailable 에러 해결법 (0) | 2020.09.08 |
|---|---|
| [Vue] 뷰를 이용한 간단한 메모장 만들기 (0) | 2020.09.06 |
| [Vue.js] 구름 IDE에서 localhost 접속 오류 해결하기 (0) | 2020.08.16 |



