에르노트
[자바스크립트] 배열(Array 객체) 사용하기 본문
여타 프로그래밍 언어들처럼 자바스크립트도 배열을 자료형으로 제공하며, 이 배열을 다루기 위한 Array를 내장 객체로 제공한다.
Array
Array
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
developer.mozilla.org
자바스크립트 배열은 길이가 가변적이며 요소의 타입에도 제약이 없다는 점에서 기존 언어의 배열보다도 파이썬의 리스트와 유사하다. 그래서 JS 배열에는 [1, 'a', true]와 같이 자료형과 무관하게 아무 요소나 다 들어갈 수 있다. 이게 싫어서 타입을 딱 정해놓고 싶다면 ES6에 새롭게 등장한 TypedArray를 이용하면 된다.
var numbers = [1, 2, 3, 4, 5];
var numbers = new Array(1, 2, 3, 4, 5);JS에서 배열을 생성하는 방법은 위와 같이 크게 두가지이다. 첫번째를 리터럴 방식이라하고, 두번째를 Array() 생성자 방식이라고 한다. 대괄호[]를 이용하는 첫번째 방식이 보다 직관적인 것 같다.
Array 역시 String처럼 강력한 메소드들을 여럿 지원한다. 그래서 우리는 간편하게 여러 배열을 하나로 합치거나, 배열에서 특정 요소를 추출할 수 있다. 또한 기존 배열에 새로운 요소를 삽입하거나, 반대로 기존 배열에서 어떤 요소를 제거하는 등의 제어도 손쉽게 가능하다.
개별 메소드에 대해서는 공식 문서에서 친절히 다뤄주고 있기에 다음과 같이 그대로 사용할 수 있다. 범위 기반 for문이 아예 foreach() 함수로 제공된다는 점이 매력적이다. 코틀린의 확장 함수와 매우 비슷한 느낌이라 마음에 쏙 든다.
//기본 배열 생성
var nums1 = [1,2,3];
var nums2 = [4,5,6];
//배열 합치기
var sum = nums1.concat(nums2); //[1,2,3,4,5,6]
//특정 구간 뽑아오기
var slice = sum.slice(1,3); //[2,3]
//새 요소 추가(맨 뒤에)
nums1.push(4); //[1,2,3,4]
//새 요소 추가(맨 앞에)
nums2.unshift(3); //[3,4,5,6]
//출력
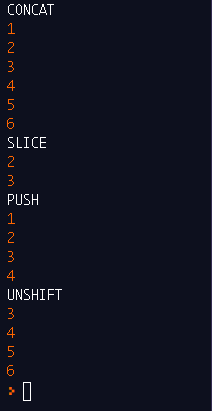
console.log("CONCAT");
sum.forEach(element => console.log(element));
console.log("SLICE");
slice.forEach(element => console.log(element));
console.log("PUSH");
nums1.forEach(element => console.log(element));
console.log("UNSHIFT");
nums2.forEach(element => console.log(element));
'Web > Javascript' 카테고리의 다른 글
| [자바스크립트] 대화 상자 - alert(), prompt(), confirm() (0) | 2020.09.25 |
|---|---|
| [학습자료] 자바스크립트 레퍼런스 모음 (2) | 2020.09.01 |
| [자바스크립트] 코어 라이브러리 정리 (2) | 2020.08.15 |
| [자바스크립트] 타이머 함수 사용하기 (0) | 2020.08.15 |



