Recent Posts
Recent Comments
에르노트
[Simple Icon Generator] 간단한 아이콘 만드는 사이트 추천 본문

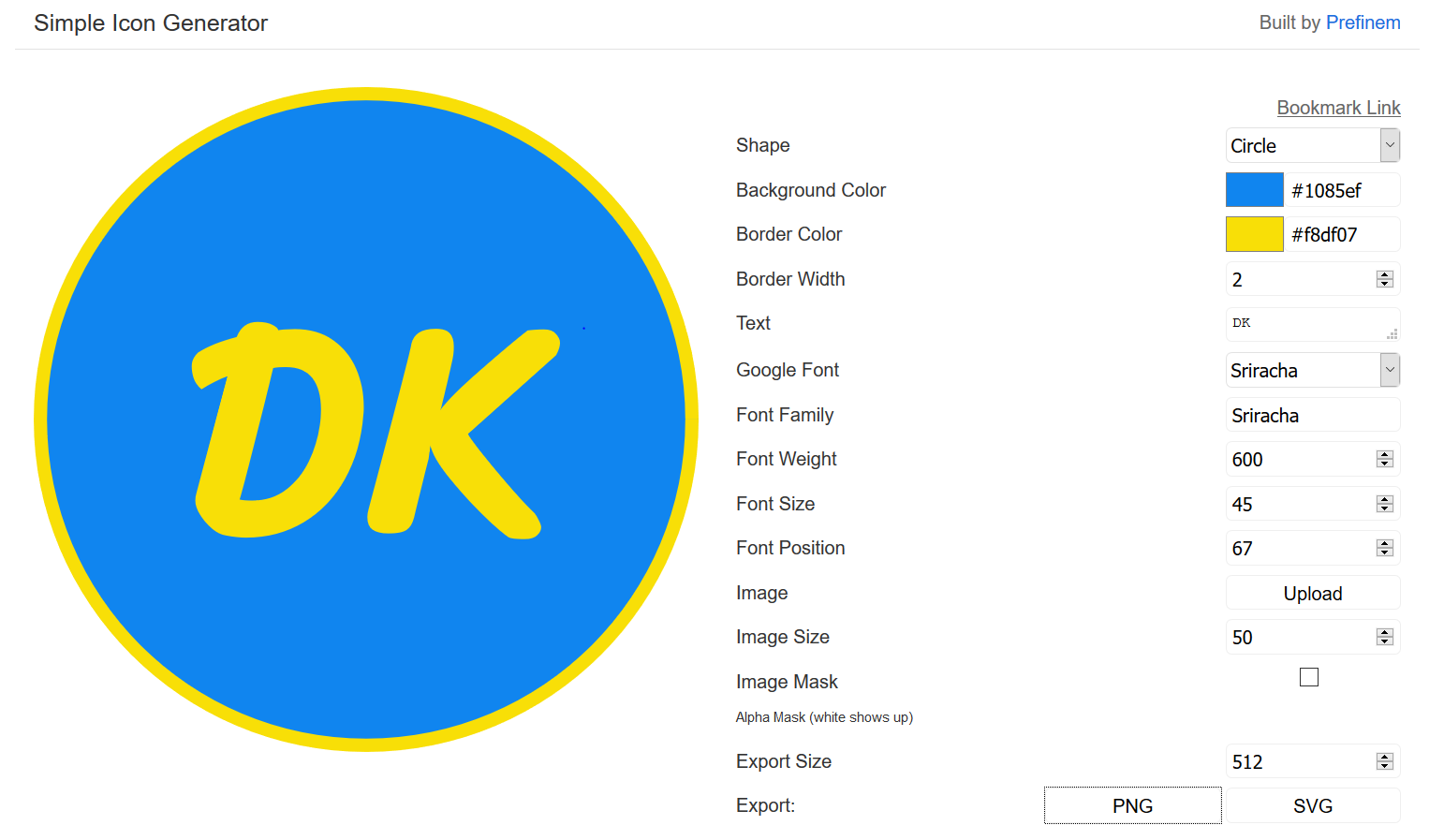
각종 창작 활동을 하다보면 나만의 로고가 필요한 일이 종종 생기기 마련입니다. 특히 앱을 만들어서 스토어에 런칭하거나 블로그를 운영하면서 블로그 브랜드를 정립하려면 그에 맞는 아이콘은 필수가 되죠! 그런데 경우에 따라 많은 노력을 들여서 고퀄리티의 아이콘을 뽑기보다도 그냥 구색을 맞추는 정도로 충분할 수도 있습니다. 그럴 때 매우 유용한 사이트가 바로 Simple Icon Generator 입니다.
이 사이트를 이용하면 간단한 색조합과 텍스트만으로 나만의 아이콘을 깔끔하게 만들어 낼 수 있습니다. 우선 원, 삼각형, 마름모, 육각형 등의 모양을 설정할 수 있고, 배경 색과 경계의 색을 지정하여 보색 및 대비 효과를 줄 수도 있겠습니다. 또한 글씨의 위치나 크기도 세세하게 설정이 가능하며 끝으로 출력 사이즈(용량)도 조절이 가능하여 간단히 아이콘이 필요할 때 언제든 활용할 수 있습니다.

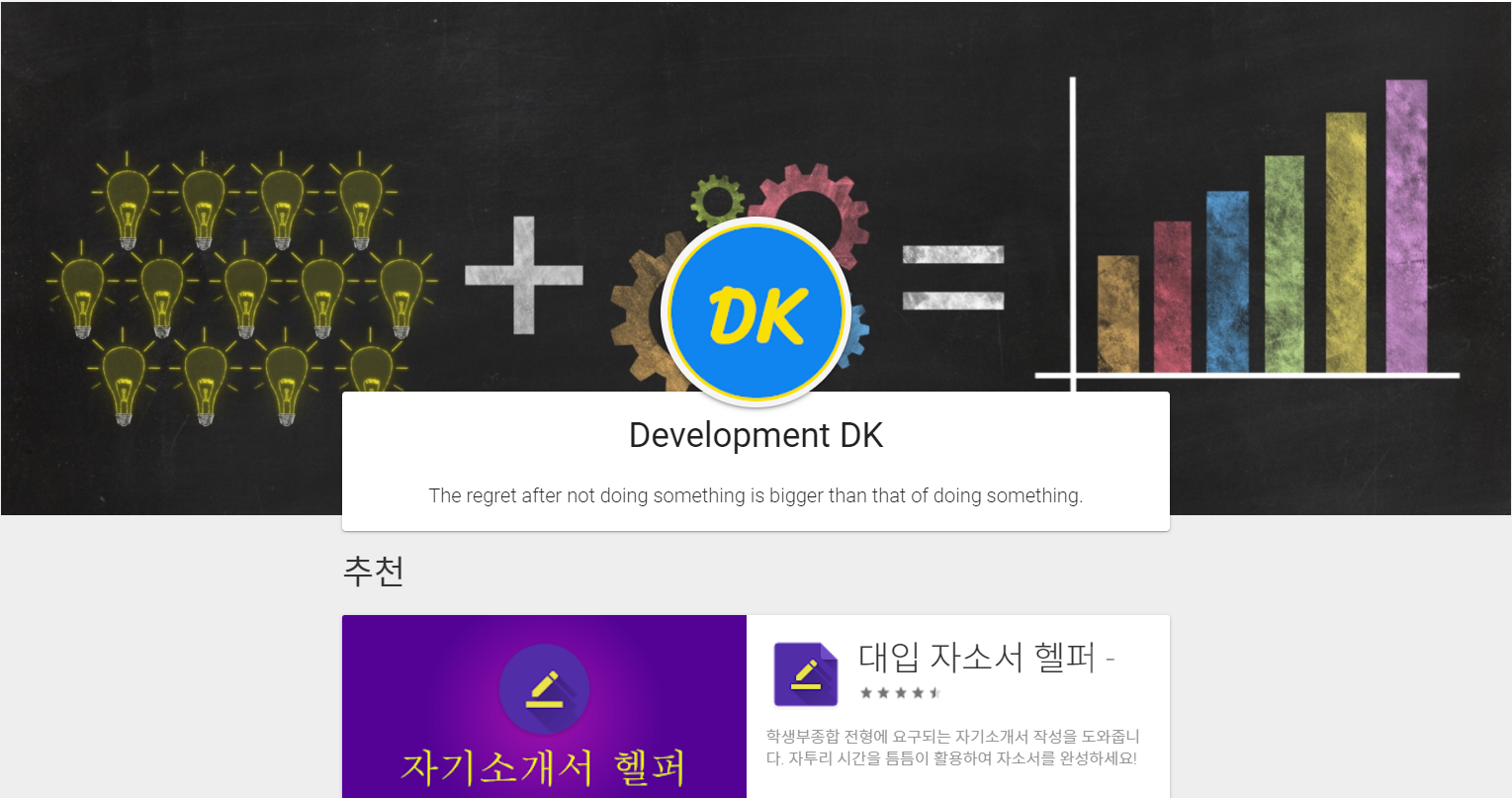
그리고 직접 구글플레이 개발자 페이지에 위에서 만든 개발자 아이콘을 적용시켜 보았습니다. 화려하지는 않지만 뚜렷하고 깔끔한 모습의 아이콘으로서 전혀 손색이 없다고 생각합니다!
'Tip' 카테고리의 다른 글
| 온라인 사이트맵 생성기 (0) | 2018.07.18 |
|---|---|
| [Explainshell]유닉스/리눅스 명령어 백과사전!(명령어를 검색하면 설명해줌) (0) | 2018.02.11 |
| [HTML5 Test] 브라우저와 HTML5의 호환성 검사! 스윙 브라우저의 점수는? (1) | 2017.12.21 |
| [How Secure Is My Password]내 비밀번호는 얼마나 안전할까? (3) | 2017.12.06 |
Comments




