Recent Posts
Recent Comments
에르노트
[자바스크립트] 대화 상자 - alert(), prompt(), confirm() 본문
브라우저 환경에서는 쓸만한 최소한의 인터페이스로 경고창, 입력창, 확인창이 기본 제공된다. 각각의 대화 상자는 상응하는 자바스크립트 내장 함수를 호출함으로써 만들어낼 수 있다.
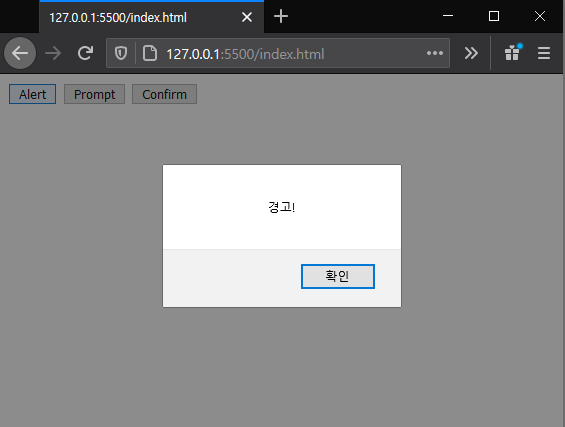
경고창(alert)
alert("경고!")alert() 함수를 이용하면 모달창을 띄울 수 있다. 여기서 모달창(modal window)란 사용자 입력을 독점하는 창을 의미한다. 즉 경고창이 띄워지면 경고창이 없어질 때까지 주변의 다른 버튼들은 비활성화 된다는 것이다. 입력창과 확인창도 마찬가지로 모달창이다.
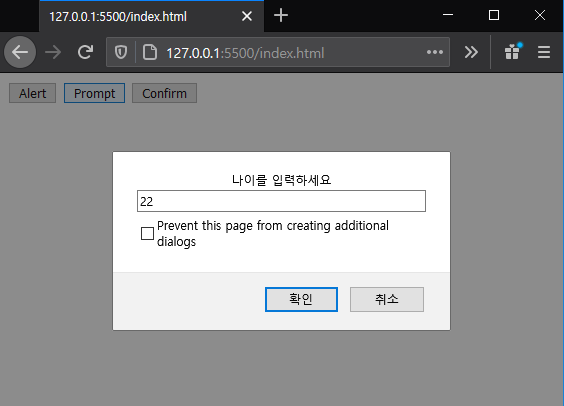
입력창(prompt)
let age = prompt("나이를 입력하세요", 22)
alert(`당신의 나이는 ${age}입니다.`)prompt(메세지, 기본값) 형태로 사용할 수 있다. prompt() 함수는 사용자가 입력한 값을 반환한다.
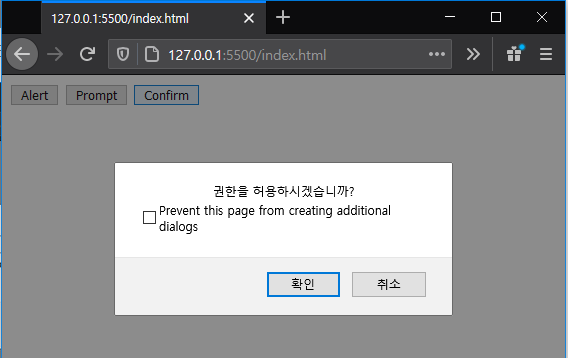
확인창(confirm)
let ok = confirm("권한을 허용하시겠습니까?")
alert(ok ? "완료" : "권한 거부됨")confirm() 함수를 이용한다. 어디서든 흔히 볼 수 있는 '확인'과 '취소'버튼으로 구성된 선택창을 띄운다. 사용자가 '확인'을 누르면 true를, '취소' 또는 ESC키를 누른다면 false를 반환한다.
예제
<html>
<button onclick="showAlertDialog()">Alert</button>
<button onclick="showPromptDialog()">Prompt</button>
<button onclick="showConfirmDialog()">Confirm</button>
<script>
function showAlertDialog(){
alert("경고!")
}
function showPromptDialog(){
let age = prompt("나이를 입력하세요", 22)
alert(`당신의 나이는 ${age}입니다.`)
}
function showConfirmDialog(){
let ok = confirm("권한을 허용하시겠습니까?")
alert(ok ? "완료" : "권한 거부됨")
}
</script>
</html>


'Web > Javascript' 카테고리의 다른 글
| [자바스크립트] 집합(Set) 다루기 (3) | 2020.10.04 |
|---|---|
| [자바스크립트] 배열 정렬 함수 sort() (0) | 2020.10.01 |
| [학습자료] 자바스크립트 레퍼런스 모음 (0) | 2020.09.01 |
| [자바스크립트] 배열(Array 객체) 사용하기 (0) | 2020.08.16 |
Comments



