Recent Posts
Recent Comments
에르노트
[Sketch2Code] 스케치(그림)를 HTML로 변환해주는 사이트 본문

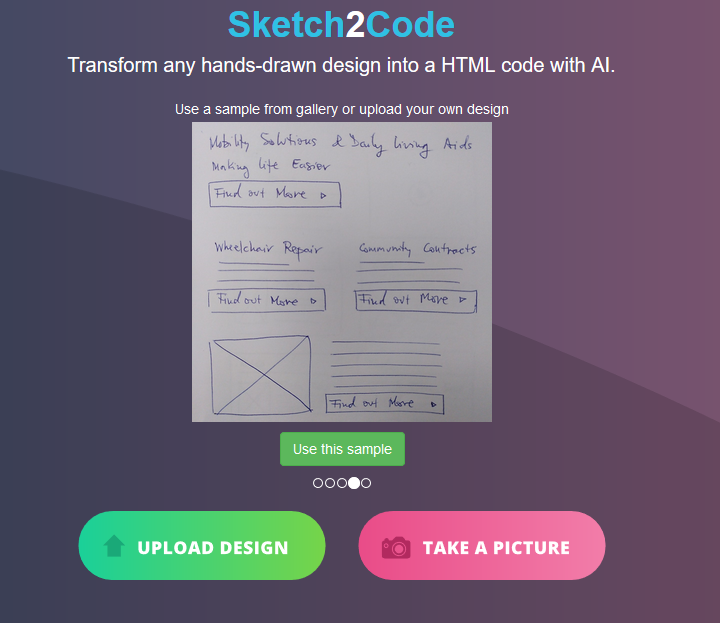
종이에 그린 그림이 그대로 디지털 코드로 변환되어 인터넷 세상에서 표현된다. 이제 더 이상 영화 속 이야기가 아니다. Microsoft에서 그림을 HTML로 바꿔주는 사이트를 각잡고 만들어버렸다. Sketch2Code에 종이에 그린 사이트 도안을 사진 찍어서 올리거나, 그림판으로 그린 이미지 파일을 그대로 올리기만 하면 진짜로 HTML 코드를 만들어준다.

과정은 그야말로 단순하다. 위 한 문장이 전부이다. 4차 산업 혁명을 몸소 느낄 수 있는 대목이다. 실제 생성된 코드는 다음과 같다. 말그대로 인공지능이 만들어낸 자동 생성된 코드라 그런지 사람이 보기에 가독성이 좋지는 않다. 이 변환기의 목적은 개발자가 이어나갈 초안을 만드는 것이 아니라 아예 완성품을 만들어내는 것 같으므로 큰 문제는 없을듯하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width" />
<title>HTML Result</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"
integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<div class="container body-content">
<div class="container">
<div class="row justify-content-start" style="padding-top:10px;">
<h1>Sing Up Login</h1>
</div>
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;">
<label>Nam</label>
</div>
<div class="col" style="padding-top:10px;">
<label>last Name</label>
</div>
</div>
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;">
<input class="form-control"></input>
</div>
<div class="col" style="padding-top:10px;">
<input class="form-control"></input>
</div>
</div>
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;">
<label>Phone</label>
</div>
<div class="col" style="padding-top:10px;">
<label>E - mail</label>
</div>
</div>
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;">
<input class="form-control"></input>
</div>
<div class="col" style="padding-top:10px;">
<input class="form-control"></input>
</div>
</div>
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;">
<label>Password</label>
</div>
<div class="col" style="padding-top:10px;">
<label>Continue Password</label>
</div>
</div>
<div class="row justify-content-start" style="padding-top:10px;">
<div class="col" style="padding-top:10px;">
<input class="form-control"></input>
</div>
<div class="col" style="padding-top:10px;">
<input class="form-control"></input>
</div>
</div>
<div class="row justify-content-center" style="padding-top:10px;">
<label><input type="checkbox" /> DI I agree to Tenus and Condition</label>
</div>
<div class="row justify-content-end" style="padding-top:10px;">
<button class="btn btn-primary">SIGN UP</button>
</div>
</div>
</div>
</body>
</html>사실 샘플 디자인 말고 내가 그린 그림을 사용하면 인식률이 다소 떨어진다. (그림을 너무 못그려서 그런가..)
그렇다할지라도 데이터가 쌓이고 학습을 지속하면서 정확도는 점점 향상될 것이고, 웹퍼블리셔라는 직업은 위협을 안 느낄 수 없을듯하다. 사실 몇 번의 클릭만으로 웹사이트를 생성해내는 서비스는 기존에도 많았다. 하지만 그것들은 미리 만들어둔 템플릿을 기반으로 사용자에게 옵션을 주는 방식이었다. 그런데 Sketch2Code는 아예 사용자의 새로운 스케치를 기반으로 일대일 대응되는 코드를 생성한다는 점에서 의미심장하다.
'Tip' 카테고리의 다른 글
| [TinyPNG] 이미지 용량 줄이는 사이트 추천 (3) | 2020.10.03 |
|---|---|
| [DreamHost File Manager] 온라인 FTP 접속 프로그램 추천 (0) | 2020.09.26 |
| [RegexOne] 정규표현식 학습 사이트 (0) | 2019.09.13 |
| [Canva]유튜브 썸네일 만들어주는 사이트 (1) | 2019.09.05 |
Comments




